
این مطلب به شما میگوید که چگونه طراحی وب سایت را در منزل بیاموزیم و برخی وبسایتهای آموزشی، کتابها و دورههای آنلاین را به شما معرفی میکند.
طراحی وبسایت میتواند کاملاً پیچیده و ترسناک باشد ولی با توسعه فناوری و نفوذ اینترنت، صنعت طراحی وبسایت هم به همین نسبت رشد بسیار زیادی کرده است. جای تعجب نیست که تبدیل شدن به یک طراح وبسایت در میان این نسل بسیار محبوب است.
اگر علاقه مند به راه اندازی حرفه خود در زمینه طراحی وب سایت هستید، راه را درست آمده اید. در این مطلب ما با هم به سمت یادگیری طراحی وبسایت در منزل گام برمیداریم. این مطلب در ضمن به منزله راهنمایی برای مبتدیانی است که میخواهند طراحی وبسایت را بیاموزند.
مردم اغلب در مورد معنی طراحی وبسایت دچار اشتباه میشوند.
بسیار خوب، طراحی وبسایت واقعا یعنی چه؟
مشاهده + تعامل = طراحی وبسایت
طراحی وبسایت تماماً درباره حل مسئله است. این کار در کل یعنی روش تعامل کاربران با صفحه وب. بسیاری از طراحان جوان اغلب مفهوم طراحی وبسایت را با توسعه وب سایت اشتباه میگیرند.
به یاد داشته باشید: طراحی وبسایت مسئلهای مربوط به طراحی است نه درباره برنامه نویسی و توسعه فرانت اند و بک اند.
البته اگر برخی زبانهای برنامه نویسی (مانند HTML، CSS، Java) را بدانید بهتر است، ولی اگر میخواهید یک طراح وبسایت دقیق باشید، نیازی نیست زیاد وارد مباحث توسعه فرانت اند و بک اند شوید. این مباحث هسته اصلی طراحی وبسایت نیست.
طراحی وبسایت چیست؟
انواع رایج طراحی وبسایت
انواع رایج طراحی وبسایت شامل طراحی جلوههای بصری تجارت الکترونیکی، طراحی سایت شرکتی، طراحی مربوط به ترویج و فروش محصولات جدید، طراحی وبسایت فعالیتهای پروژه و طراحی گرافیکی صفحه کنترل وبسایت است. ممکن است در طول کار روزانه با این نوع طراحیها سر و کار داشته باشید. در ابتدا باید کار خود را با جنبههای خاص مهارتهای نرمافزاری، طرحها، پردازش تصویر و انتقال طرح شروع کنید.
قبل از اینکه یک طراح سایت خوب شوید باید یک طراح خوب باشید.
قبل از اینکه در طراحی وبسایت عالی باشید باید ابتدا یک طراح عالی شوید. باید به طور کلی عاشق طراحی، تیپوگرافی، رنگ و فونت باشید. عاشق تمام چیزهای زیبا باشید. زیبایی را کشف کنید. توانمندی های خود را ارتقا دهید تا زیبایی را در هر چیزی پیدا کنید. به طراحی به عنوان یک حرفه بیندیشید، به عنوان بخشی از زندگی خود و نه فقط یک شغل.
نکته: 25 سایت الهام بخش برتر در زمینه طراحی UX/UI در سال 2018
9 مهارت اصلی در طراحی وبسایت که باید به عنوان یک طراح وبسایت جوان بدانید:

اصول طراحی بصری
طراحی طرحبندی
ترکیب رنگ
طراحی تعاملات
فتوشاپ
زبان برنامه نویسی اصلی
قواعد سئو
آشنایی با محصولات شرکت و گروه کاربران
مهارت در دستکم یک نرم افزار ویرایش برنامه نویسی فرانتاند
2- مهارتهای طراحی وبسایت
دانستن برخی زبانهای برنامه نویسی شما را به مرحله بعد هدایت خواهد کرد.
حتی اگر نتوانید کد بنویسید هم باید بدانید کدام فناوریها میتواند به شما کمک کند تا به اثر نهایی مورد نظر خود برسید.
نحوه یادگیری برنامه نویسی برای مبتدیان
مفید برای یادگیری زبانهای اصلی برنامهنویسی شامل HTML و CSS
از برنامهنویسان گوگل یاد بگیرید که چطور برنامهنویسی کنید.
من مخصوصاً این وبسایت آموزشی را دوست دارم چون درست مانند یک ماجراجویی بزرگ است که به شما اجازه میدهد در برنامههای چالشبرانگیز برنامهنویسی و شکار باگها مشارکت داشته باشید.
نکته: 30 وبسایت بهتر و رایگان برای آموزش برنامه نویسی به مبتدیان
HTML و CSS
نمونههایی سریعتر، هوشمندتر و سادهتر با Mockplus
رایگان شروع کنید
30 روز تا یادگیری HTML و CSS
راهنمای مبتدیان در یادگیری HTML و CSS
از اینترنت نترسید
5 عنصر کلیدی در طراحی سایت ارزان
طرحبندی
طراحی طرح بندی وبسایت بر سطح بالایی از وحدت و یکپارچگی بین فناوری و هنر تمرکز دارد. طراحی طرح بندی وبسایت بر ترکیب عناصر بصری نظیر متن و تصویر اشاره میکند تا صفحه وب زیبا دیده شده و هدایت آن آسانتر باشد. طراحی طرح بندی وبسایت شکل مهمی از ارتباطات بصری و بخشی جدایی ناپذیر در طراحی وبسایت است.
رنگ
ترکیب رنگ یک وبسایت نشان دهنده اولویت ها و شیوه زیبایی شناسی یک طراح وبسایت است و تاثیری مستقیم بر درک بیننده دارد.
گرافیک
تصاویر تاثیر بصری بسیار عمیق تری نسبت به متن بر افراد میگذارد. تصاویر میتواند بخت جلب توجه کاربران را افزایش بدهد.
فونت
فونتهای شخصی میتواند سرگرم کننده یا تاثیرگذار باشد ولی همیشه کاربردی نیست. اگر میخواهید وبسایت شما قابل خواندن و حرفهای باشد، مناسبترین فونت را برای آن انتخاب کنید.
محتوا
محتوا بدنه اصلی و عنصری ضروری درطراحی وبسایت است چون پیام اصلی وبسایت را ارائه میکند.
ابزارهای طراحی وبسایت
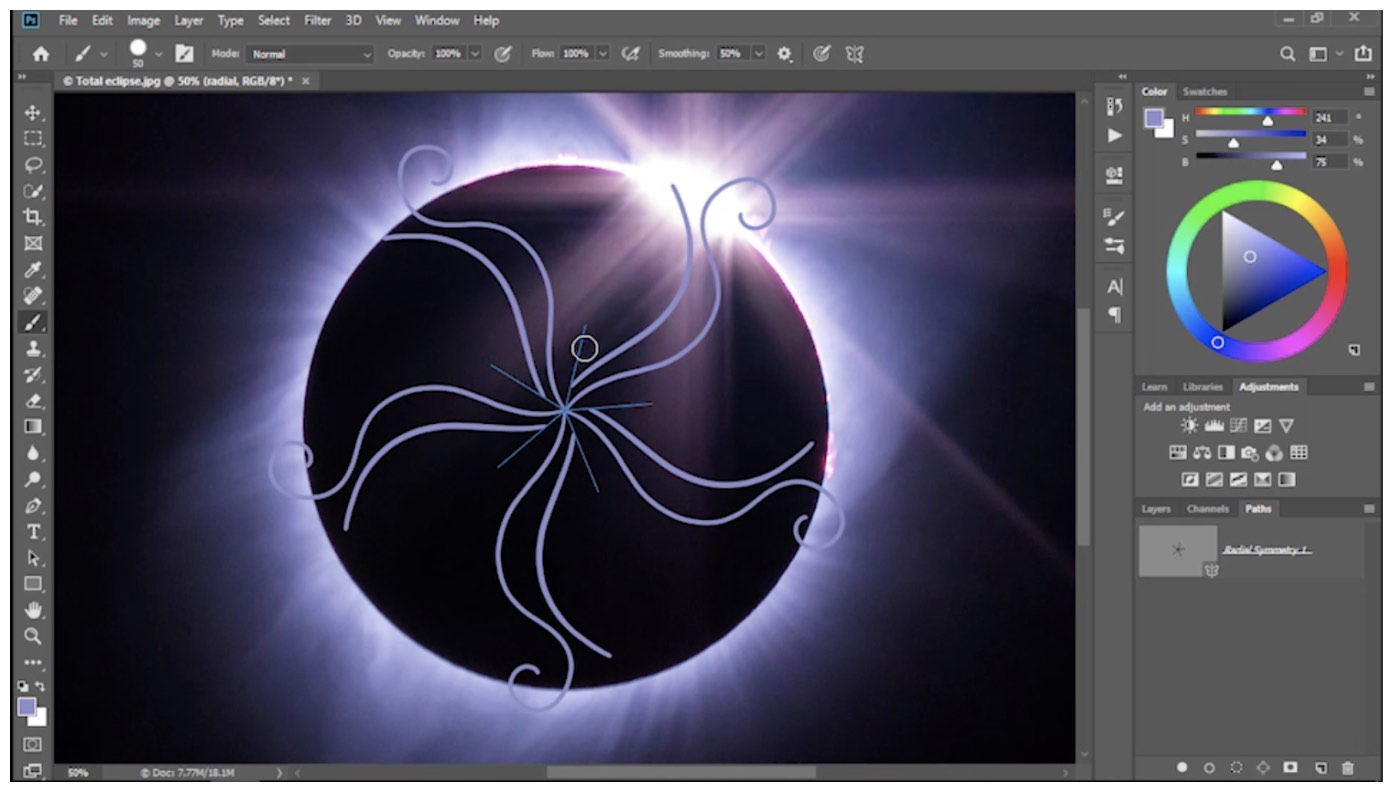
همانطور که قبلا گفتیم، طراحی وبسایت کاری بصری و تعاملی است. مردم موجوداتی بصری هستند و ارتباطی عمیق با چیزهای زیبا دارند. بنابراین، برای یک وبسایت بسیار مهم است که تعاملی مناسب با مردم ایجاد کرده و طراحی UI عالی داشته باشد. فتوشاپ یکی از ابزارهای مهم طراحی برای طراحان وبسایت است تا بتوانند طرح بندی های بصری زیبا خلق کنند.

فتوشاپ میتواند عکس، تصاویر و کارهای هنری سه بعدی خلق کرده و اجرا کند، وبسایت و اپلیکیشن های موبایل طراحی کند، تصاویر ویدئویی را ویرایش کند، نقاشیها را به صورت طبیعی شبیه سازی کند و بسیاری کارهای دیگر. این ابزار برای هر کسی که میخواهد یک طراح وبسایت شود ابزاری لازم و حرفهای است.
2- دریم ویور (Dreamweaver)
دریم ویور یک ویرایشگر WYSIWYG (آنچه که میبینید، چیزی است که میفهمید) است. یک ابزار طراحی بصری وبسایت که مخصوصا برای طراحان حرفهای وبسایت طراحی شده و میتواند به سادگی صفحات وب پویا و پرتحرک ایجاد کند که از محدودیتهای پلتفرمها و موتورهای جستجو عبور میکند.
«دریم ویور به کاربران خود اجازه میدهد تا وبسایت و همچنین محتوای برنامههای موبایل را طراحی کرده، کدگذاری کرده و مدیریت نمایند. دریم ویور ابزاری برای طراحی محیط توسعه یکپارچه است». (ویکیپدیا)
3- ماک پلاس (Mockplus)
ماک پلاس یکی از بهترین ابزارهای ساخت نمونه برای طراحان وبسایت است تا مدلی تعاملی برای وبسایت ایجاد کنند. میتوانید قطعات و مولفههای مورد نظر برای ساخت یک وبسایت را [در محیط برنامه] کشیده و رها کنید و پیشنمایش آن را در فرمت HTML یا سایر فرمتها مشاهده کنید.
مشخصات:
پشتیبانی از تمام پلتفرمها
پشتیبانی از انتقال طرحها به فایلهای ماک پلاس
سبک اجزا
همکاری تیمی
200 مولفه درونبرنامه و 3000 آیکون دیگر
WYSIWYG (آنچه که میبینید، چیزی است که میفهمید)
منحنی یادگیری کوتاه
ماک پلاس
کتابهای یادگیری طراحی وبسایت:
1- HTML و CSS: طراحی و ساخت وبسایت
2- آموزش طراحی وبسایت: راهنمایی برای مبتدیان
3- مجبورم نکن فکر کنم: رویکرد عقل سلیم به قابلیت استفاده از شبکه وب
4- یادگیری طراحی وبسایت
5- طراحی با استانداردهای وبسایت
کتابهای یادگیری طراحی وبسایت
دورههای آنلاین یادگیری طراحی وبسایت
تری هوس (Treehouse)
لیندا (Lynda)
اودمی (Udemy)
کورسارا (Coursera)
وب دیزاین دات توت پلاس (Webdesign.tutplus)
برای دورههای بیشتر در زمینه طراحی وبسایت: 20 دوره برتر طراحی وب، ویدئوها و ابزارهای یادگیری آنلاین طراحی وبسایت
دورههای آنلاین طراحی وب
وبلاگهای آموزش طراحی وب
6- Hacking UI
8- Webappers
اکنون برخی موارد اساسی ولی بسیار ضروری را یادآوری میکنیم که باید هنگام یادگیری طراحی وب به یاد داشته باشید.
1- با یک وبلاگ کار خود را شروع کنید.
مجبور نیستید یک وبسایت دقیق و پرزحمت ایجاد کنید. یک وبلاگ شخصی ساده هم کارایی خواهد داشت. میتوانید آنچه را که قصد انجام آن را دارید به انجام برسانید و لازم نیست نگران آشفتگی کارها باشید.

به هر حال، باید مشخص کنید چه چیزهایی باعث میشود این وبسایت کار کند و چگونه باید آن را عملیاتی و زیبا کنید. برای شروع کار از پلتفرم WordPress استفاده کنید زیرا امروزه رایجترین پلتفرم برای این کار است.
2- هر منبعی را که میتوانید در اختیار بگیرید
از آنجایی که در حال حاضر یک وبسایت دارید، باید آخرین روندها و فناوریهای طراحی سایت را به کار بگیرید. علاوه بر این، سعی کنید دوستانی در زمینه طراحی وبسایت پیدا کنید. چه کسی میداند، شاید زمانی در طول روند طراحی وبسایت مربی شما شدند.
3- هرگز یادگیر را کنار نگذارید
شروع به مطالعه مقالات و اخبار مربوط به طراحی وبسایت کنید و جدیدترین مطالب در زمینه طراحی UI را برای خود نگه دارید. در کنار تمام مسائل زندگی، یادگیری مداوم هم از اهمیت به سزایی برخوردار است.
نتیجه گیری
اگر میخواهید طراحی وبسایت را در منزل بیاموزید، مطالب بالا تمام اطلاعاتی را که برای شروع کار لازم دارید در اختیار شما قرار میدهد. وقت خود را برای یافتن پاسخ سئوالاتتان در فیسبوک و توئیتر هدر ندهید. اگرچه میتوانید چرخه طراحی خود را در این پلتفرمها ایجاد کنید ولی اگر سردرگم شوید نخواهید توانست یک طراح وبسایت شوید. بنابراین تمرکز کرده و شروع به یادگیری کنید. موفق باشید
- ۹۸/۰۲/۰۲